How do you ensure the iBooks library image is readable, when the typography of your cover is too small in icon view?
The answer to that is actually really simple, but has a quirk that can trip up a publisher, because the behaviour of files downloaded from the iBooks / iTunes store differs from how they work when loaded directly through iTunes or iBooks (formerly Book Proofer).
Solution first, then quirk afterwards.
By default, iBooks uses the file listed as the cover image in your package.opf file to generate the icon:
<item id="cover" href="images/cover.jpg" media-type="image/jpeg" properties="cover-image"/>
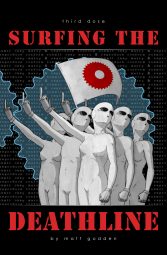
That image is the one you create optimised to be seen as a tiny icon in your iBooks library, which in icon view has no text labels (the origin of this problem).
The image optimised for full screen viewing and placed within your cover html page can then be listed separately:
<item id="front-cover" href="images/outside_front.jpg" media-type="image/jpeg"></item>
When you load this EPUB into iBooks, the image tagged as having the “cover-image” property will be used to create the icon.
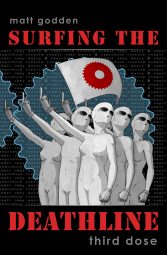
When submitting your files via iTunes Producer, you have a cover image imagewell, and Apple then uses that to create the image of your book in the iTunes & iBooks stores, as well as the iTunes Preview website. It also uses that image to create the icon you see in the icon view of your iBooks library.
So, if you try to use your “big art” version of the cover to be the hero image of your book within iTunes / iBooks / iTunes Preview, when someone downloads your book, that’s the version of the cover image that’ll be used for the icon view in the Library. Importantly, that image will override the image you’ve hard-coded into your EPUB to be the cover image.
So, the solution in the end, is to design your icon view art so that it looks OK when presented as the hero image of your book in iTunes / iBooks / iTunes Preview, and remember that the “Preview” tag will obscure the top right corner when a preview is downloaded – hence my putting the author name on the left in the examples above.
If this article was of use, a donation would help support my projects.